Trabalho realizado em grupo para a conclusão da especialização em UX Design, na Tera, com o tema:
"Como conectar jovens de periferia ao primeiro emprego?"
Prancha apresentada no Demoday (dia da apresentação/entrega final), seguindo o conceito de one-page-concept. O intuito de fazer uso dessa forma de apresentação é de explorar, em uma prancha, como todas as informações e decisões de projeto estão interligadas, suas origens e etapas de transformação. Trilhamos a jornada desse projeto nas 4 etapas do duplo-diamante: Descobrir, Definir, Desenvolver e Entregar.
(1) Descobrir
Imersão no tema, desk research e pesquisa tanto em profundidade, com especialista, como também aplicação de formulário com o público.
(2) Definir
Compreensão tanto da nossa protopersona como também as questões que envolvem seu dia a dia e como o nosso aplicativo poderia auxiliá-la nesse processo
O principal aprendizado desse trabalho está no entendimento da importância da rede de conexões para que o jovem consiga se colocar no mercado. Isso ocorre, dentre outras razões, não apenas por ser seu primeiro emprego (o momento em que o jovem se sente bastante inseguro, por estar vivenciando uma etapa que ainda não possui traquejo para desenvolver-se) como também pelo nosso público encontrar-se em situação de mais vulnerabilidade (financeira, emocional, cultural).
Compreendemos portanto, que mais do que um aplicativo de vagas, ele deveria ser um portal de conexões, principalmente entre pessoas que já trilharam a jornada, encontravam-se também nessa situação mais vulnerável, e conseguiram colocar-se no mercado de trabalho. Essas pessoas podem oferecer ajuda (conexões com dicas, orientações) para os recém-chegados.
Nesse sentido, temos alguns papéis dentro do aplicativo:
. Usuário-iniciante, que deseja colocar-se no mercado;
. Usuário-mentor, que já colocou-se no mercado e disponibiliza seu contato para trocar experiências com usuários iniciantes;
. Usuário-instituição, que são as empresas que divulgam suas oportunidades de trabalho e também de cursos
(3) Desenvolver
Estruturação das informações, sequencia de navegação e pontos-chave de interação.
(4) Entrega
Desenvolvimento das primeiras telas-chave do app.




Nosso aplicativo chama-se Trampolim, partindo do insight da gíria "trampo" associada ao objeto que impulsiona o usuário em sua jornada no mercado de trabalho.
Trouxemos na página de login a opção de acesso a partir das redes sociais, afim de deixar a navegação do cadastro e 1º acesso mais fluidos.
A primeira atividade do usuário-iniciante é realizar o teste das 16 personalidades, afim de iniciar a coleta de dados do usuário e trazer para ele, vagas e cursos que sejam interessantes para o seu desenvolvimento.
Realizado o teste (que pode ser refeito no futuro), o usuário-iniciante tem acesso à tela principal, que é organizada como se fosse um fórum, em que os usuários-instituição inserem as suas oportunidades de trabalho, de cursos, bolsas, associações entre empresas e instituições, dentre outros – e todos esses elementos podem ser indexados de acordo com tags (#ux, #campinas, #remoto, dentre outros), para facilitar a disposição das informações de acordo com o que o usuário busca.



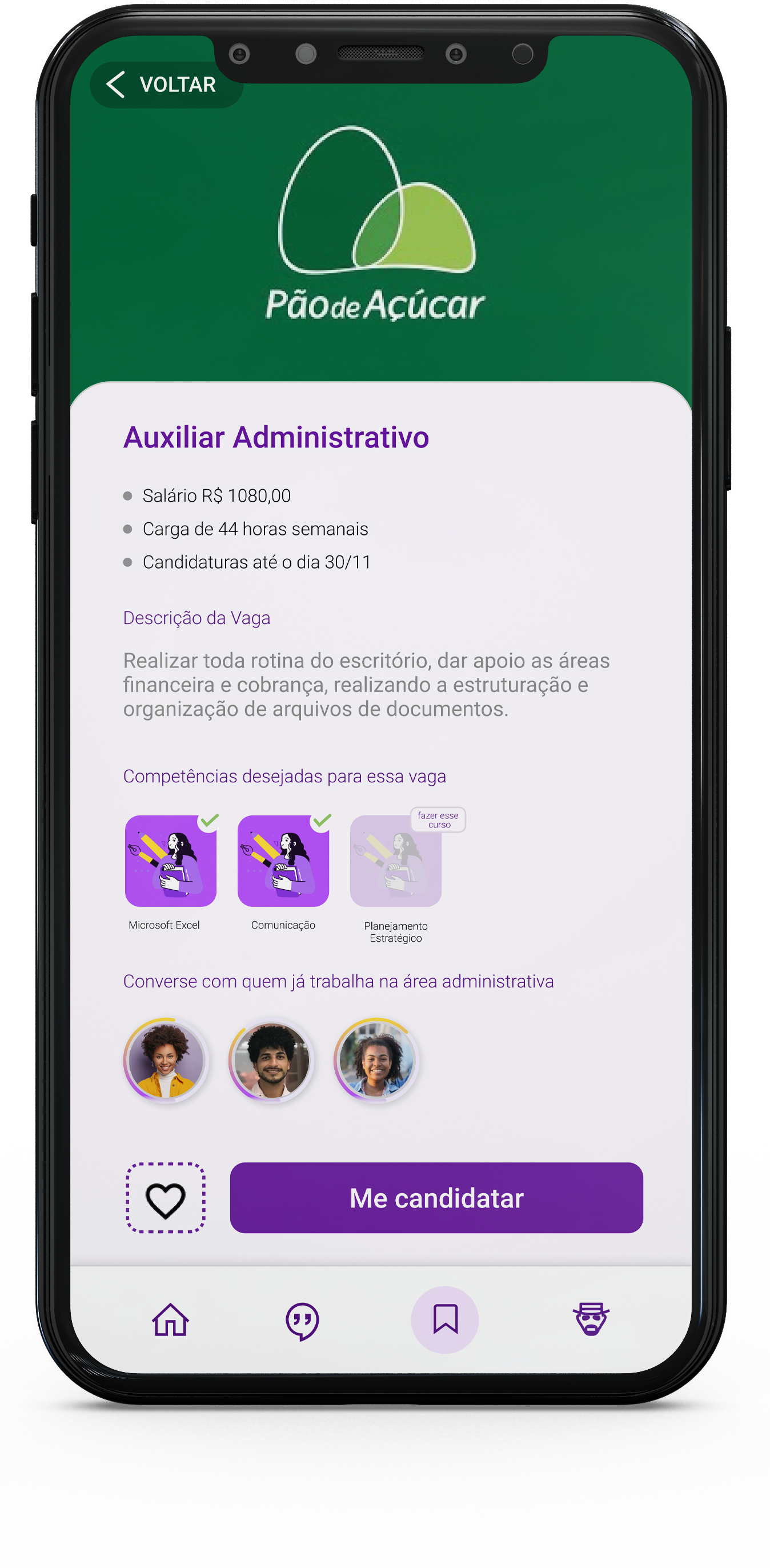
Ao acionar o botão de busca por vagas, o usuário-iniciante encontra a relação das oportunidades disponíveis de acordo inicialmente com o seu perfil, e, ao acessar uma delas, além de saber a descrição, informações de salário e competências necessárias para a candidatura, bem como a opção entre candidatar-se ou salvar a oportunidade dentre suas favoritas para candidatura futura, o usuário-iniciante tem a opção de conectar-se com pessoas que ou já trabalham nessa área, ou que trabalham nessa empresa (o usuário-mentor).